こんにちは、パパです。
このブログはWordPressの無料テーマ『cocoon』を使って作成しています。
よく、「有料テーマがSEO強いよ!」とか「簡単にスタイリッシュなサイトに出来るよ!」と聞きますが、自分でhtmlやcssを学んで試行錯誤しながら作りあげたいので他テーマに浮気はしません。

(ホントは欲しいけどナイショ!)
さて今回はコツコツ作業のひとつである『ボックスナビゲーション』が完成したので、その記録です。
トータル制作時間は20分ほど。内容はコピー&ペーストのみなので全くの初心者でも簡単に作ることができます。
ボックスナビゲーションとは?
ボックスナビゲーションとは、名前の通り箱型のナビのことです。
ナビゲーションはサイトに訪れた訪問者に対して、目的の記事がどこにあるのか、分かりやすく誘導する役割があります。
通常のナビゲーションでも良いのですが、文字だけだと初見の訪問者には分かりづらく、回遊率が低下するデメリットがあります。
そこで活躍するのがボックスナビです。このナビはイラストを表示させることができるので、視覚的に優しいので離脱せずに他のページも見てもらえることが期待できます。
ボックスナビの元ネタはぽんぴろさんです。参考リンクを貼っておきますのでこちらもご覧ください。

ボックスナビを作ってみよう!
ぽんぴろさんの記事をひと目見て「これだ!」と思えるほど素敵なデザインです。これさえあればサイドバーから見て欲しいカテゴリーに1発で飛んで貰える!と思い、早速導入してみました。
作り方は基本的にコピー&ペーストで完結しますので、ゆるく初めていきましょう。
まずは完成したボックスナビを見て下さい。

当ブログは雑記ブログですので、子育て関係と投資関係を分けて配置してみました。分類別にすることでより分かりやすい構造にしてあります。一度作ってしまえば、後でボックスを増やすことも出来ますので後々のメンテナンスも簡単です。
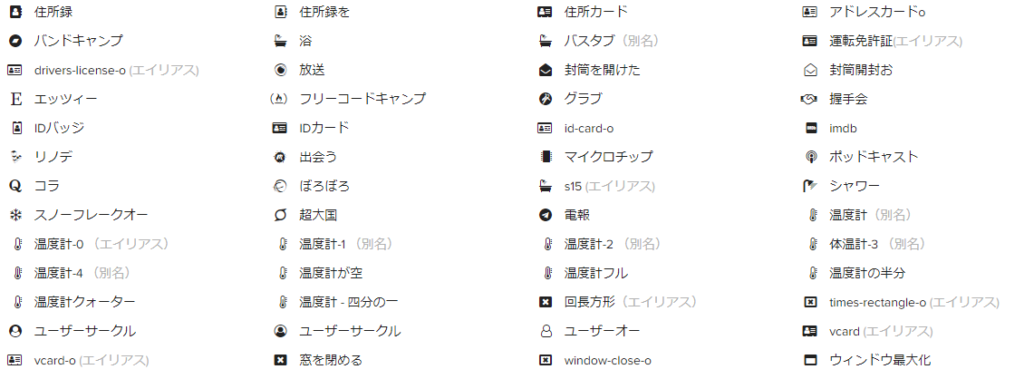
イラストに関しては、FontAwesomeが対応しています。(CocoonはFontAwesomeのバージョンが低いのでFontAwesome4.7を使っています。他のテーマの方はFontAwesome5が使えます。)

ちなみに5は4.7と比べてアイコンの数が2倍もあるそうです…十分過ぎる充実さです。
FontAwesome以外にも、ワードプレスにアップロードした画像をアイコンとして使うこともできますのでブログデザインに合う画像があればそちらを使うのも良いのかもしれません。
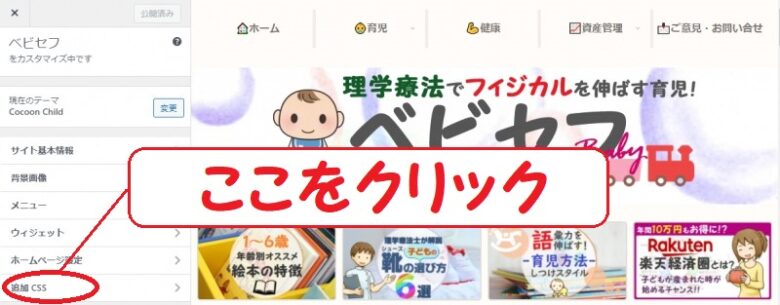
STEP1:CSSをコピペ
最初にCSS設定を行います。
基本的にはぽんひろさんのサイトをまるっと行えば完成です。
まずは下のコードをまるっとコピーします。
</p>
<!-- /wp:paragraph -->
<!-- wp:list {"ordered":true} -->
<ol><li>/************************************</li><li>** ボックスナビ</li><li>************************************/</li><li><strong>.p-nav</strong>{</li><li>margin:2em 0;/* 全体外余白 */</li><li>padding:0;/* 全体内余白 */</li><li><strong>}</strong></li><li><strong>.p-nav ul</strong>{</li><li>display:-webkit-box;</li><li>display:-ms-flexbox;</li><li>display:flex;</li><li>-ms-flex-wrap: wrap;</li><li>flex-wrap: wrap;</li><li>-webkit-box-pack: center;</li><li>-ms-flex-pack: center;</li><li>justify-content: center;</li><li>list-style:none;</li><li>margin:0 !important;</li><li>padding:0 !important;</li><li>border:none;</li><li>}</li><li><strong>.p-nav ul li</strong>{</li><li>-ms-flex-preferred-size: calc(100%/4);/* 4列 */</li><li>flex-basis: calc(100%/4);/* 4列 */</li><li>margin:0 !important;</li><li>padding:0 !important;</li><li>text-align:center;</li><li>box-shadow: inset 1px 1px 0 0 #e0ddd1, 1px 1px 0 0 #e0ddd1, 1px 0 0 0 #e0ddd1;/* 罫線 */</li><li>display:-webkit-box;</li><li>display:-ms-flexbox;</li><li>display:flex;</li><li>-webkit-box-align: center;</li><li>-ms-flex-align: center;</li><li>align-items: center;</li><li>-webkit-box-orient: vertical;</li><li>-webkit-box-direction: reverse;</li><li>-ms-flex-direction: column-reverse;</li><li>flex-direction: column-reverse;</li><li>min-height:100px;/* 最低の高さ */</li><li>cursor:pointer;</li><li>background:#fff;/* 背景色 */</li><li><strong>}</strong></li><li><strong>.p-nav ul li:hover</strong>{</li><li>z-index:2;</li><li>box-shadow: inset 2px 2px 0 0 #f6a068, 2px 2px 0 0 #f6a068, 2px 0 0 0 #f6a068, 0 2px 0 0 #f6a068;/* 罫線(マウスホバー) */</li><li><strong>transition: 0.35s ease-in-out;</strong></li><li><strong>}</strong></li><li><strong>.p-nav ul li:before</strong>{</li><li>content:unset !important;</li><li>}</li><li><strong>.p-nav ul li a</strong>{</li><li>display:block;</li><li>padding: 0.5em 1em;/* 内余白 */</li><li><strong>text-decoration:none;</strong></li><li><strong>width:100%;</strong></li><li><strong>}</strong></li><li><strong>.p-nav ul li a:hover</strong>{</li><li>background:none;</li><li>opacity:1;</li><li>}</li><li><strong>.p-nav ul li a img</strong>{</li><li>max-width:50% !important;/* 画像横幅 */</li><li>height: auto !important;</li><li>filter: drop-shadow(0px 0px 3px rgba(0,0,0,0.1));/* 画像影 */</li><li><strong>display: inline-block;</strong></li><li><strong>}</strong></li><li><strong>.p-nav .p-nav-title</strong>{</li><li>display: block;</li><li>color: #666;/* 文字色 */</li><li>font-size: 0.7em;/* 文字大きさ */</li><li>letter-spacing: 1px;</li><li>font-weight: 600;/* 文字太さ */</li><li>text-align: center;</li><li>line-height: 1.5;/* 文字行間高さ */</li><li>}</li><li>/* サイドバー */</li><li><strong>.sidebar .p-nav ul li</strong>{</li><li>-ms-flex-preferred-size: calc(100%/2);/* 2列 */</li><li>flex-basis: calc(100%/2);/* 2列 */</li><li>}</li><li>/* スマホ */</li><li>@media screen and (max-width: 559px) {</li><li>.p-nav ul li{</li><li>-ms-flex-preferred-size: calc(100%/2);/* 2列 */</li><li>flex-basis: calc(100%/2);/* 2列 */</li><li>}</li><li>}</li><li>/* fontawesome */</li><li><strong>.p-nav ul li a i,.p-nav ul li a svg</strong>{</li><li>font-size: 40px;/* アイコン大きさ */</li><li>padding: 10px 0;/* アイコン余白 */</li><li>color: #f6a068;/* アイコン色 */</li><li>display:inline-block;</li><li>}</li><li>/* fontawesome(2番目) */</li><li><strong>.p-nav ul li:nth-of-type(2) a i,.p-nav ul li:nth-of-type(2) a svg</strong>{</li><li>color:#f6a068;/* アイコン色 */</li><li>}</li><li>/* fontawesome(3番目) */</li><li><strong>.p-nav ul li:nth-of-type(3) a i,.p-nav ul li:nth-of-type(3) a svg</strong>{</li><li>color:#f6a068;/* アイコン色 */</li><li>}</li><li>/* fontawesome(4番目) */</li><li><strong>.p-nav ul li:nth-of-type(4) a i,.p-nav ul li:nth-of-type(4) a svg</strong>{</li><li>color:#f6a068;/* アイコン色 */</li><li>}</li></ol>
<!-- /wp:list -->
<!-- wp:paragraph -->
<p>コピーが出来たら、次にペーストを行います。


画像の表示サイズを調整する
デフォルトのままだと、画像の大きさが枠内に対して50%に表示されるように設定されています。
FontAwesomeを使う場合はこれで問題はないのですが、オリジナルの画像を使う場合は少し工夫が必要です。
先ほどコピペしたCSSの部分の数字を入れ替えます。
「画像横幅」の項目を探して「50%」の数字を大きく見やすいサイズに変更してください。
STEP2:htmlをコピペ
次はHTMLをコピペして「リンク先」「表示する画像」「題名」を書く作業です。
まずはHTMLコードをコピーします。
</p>
<!-- /wp:paragraph -->
<!-- wp:list {"ordered":true} -->
<ol><li><strong><div</strong> class<strong>=</strong>"p-nav"<strong>></strong></li><li><strong><ul</strong><strong>></strong></li><li><strong><li</strong><strong>></strong><strong><a</strong> href<strong>=</strong>"リンク先URL"<strong>></strong>画像、もしくはFontAwesome<strong><span</strong> class<strong>=</strong>"p-nav-title"<strong>></strong>タイトル<strong></span></strong><strong></a></strong><strong></li></strong></li><li><strong><li</strong><strong>></strong><strong><a</strong> href<strong>=</strong>"リンク先URL"<strong>></strong>画像、もしくはFontAwesome<strong><span</strong> class<strong>=</strong>"p-nav-title"<strong>></strong>タイトル<strong></span></strong><strong></a></strong><strong></li></strong></li><li><strong><li</strong><strong>></strong><strong><a</strong> href<strong>=</strong>"リンク先URL"<strong>></strong>画像、もしくはFontAwesome<strong><span</strong> class<strong>=</strong>"p-nav-title"<strong>></strong>タイトル<strong></span></strong><strong></a></strong><strong></li></strong></li><li><strong><li</strong><strong>></strong><strong><a</strong> href<strong>=</strong>"リンク先URL"<strong>></strong>画像、もしくはFontAwesome<strong><span</strong> class<strong>=</strong>"p-nav-title"<strong>></strong>タイトル<strong></span></strong><strong></a></strong><strong></li></strong></li><li><strong><li</strong><strong>></strong><strong><a</strong> href<strong>=</strong>"リンク先URL"<strong>></strong>画像、もしくはFontAwesome<strong><span</strong> class<strong>=</strong>"p-nav-title"<strong>></strong>タイトル<strong></span></strong><strong></a></strong><strong></li></strong></li><li><strong><li</strong><strong>></strong><strong><a</strong> href<strong>=</strong>"リンク先URL"<strong>></strong>画像、もしくはFontAwesome<strong><span</strong> class<strong>=</strong>"p-nav-title"<strong>></strong>タイトル<strong></span></strong><strong></a></strong><strong></li></strong></li><li><strong><li</strong><strong>></strong><strong><a</strong> href<strong>=</strong>"リンク先URL"<strong>></strong>画像、もしくはFontAwesome<strong><span</strong> class<strong>=</strong>"p-nav-title"<strong>></strong>タイトル<strong></span></strong><strong></a></strong><strong></li></strong></li><li><strong><li</strong><strong>></strong><strong><a</strong> href<strong>=</strong>"リンク先URL"<strong>></strong>画像、もしくはFontAwesome<strong><span</strong> class<strong>=</strong>"p-nav-title"<strong>></strong>タイトル<strong></span></strong><strong></a></strong><strong></li></strong></li><li><strong></ul></strong></li><li><strong></div></strong></li></ol>
<!-- /wp:list -->
<!-- wp:paragraph -->
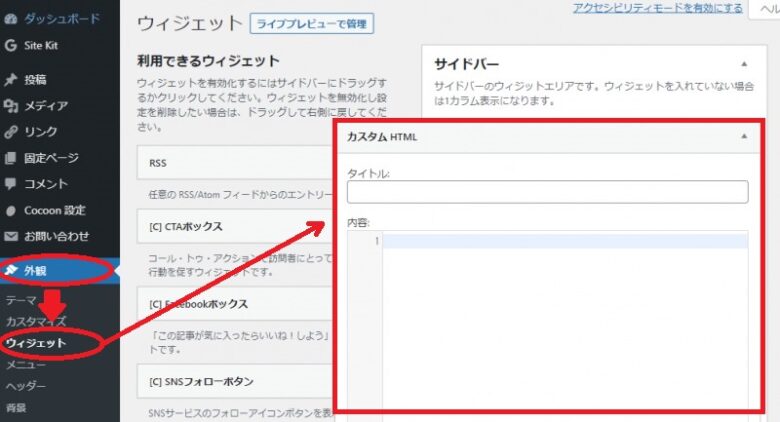
<p>[外観]→[ウィジェット]→[カスタムHTML]をサイドバーにドラッグ&ドロップ。

サイドバーウィジェットにカスタムHTMLウィジェットを設置したら、「内容」の部分に先ほどコピーした内容を貼り付けます。

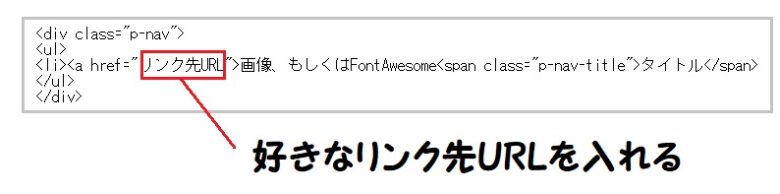
リンク先を入れる

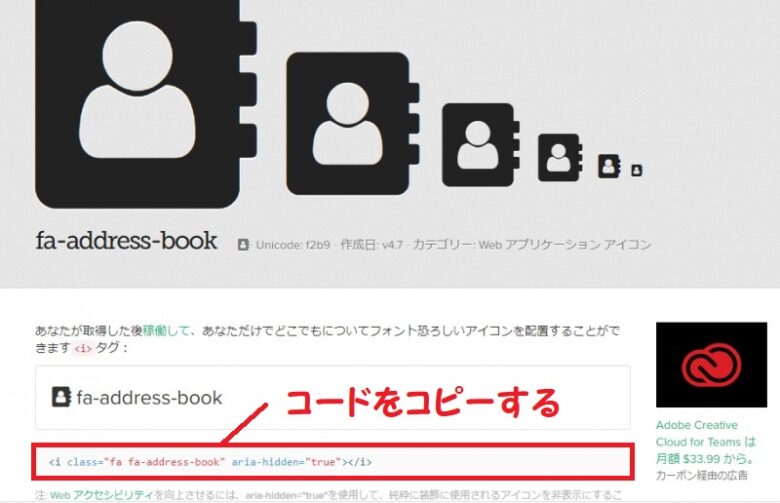
画像を入れる
最初に表示させたい画像をFontAwesome4.7から探します。

画像が見つかったらコードを入れ換えます。

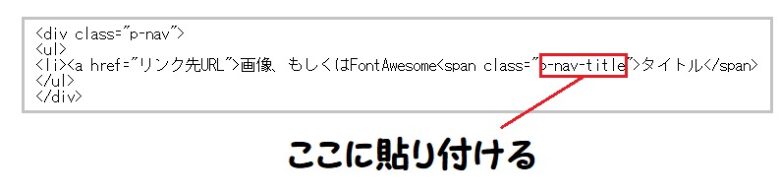
タイトルを入れる
最後にボックス内で表示するタイトルを入れれば完成です。
ボックスごとに上記3手順を繰り返して作成してください。
一通り入力が終わったら、プレビュー画面でちゃんと出来ているか確認をします。
「リンクが機能しているか」「画像が間違っていないか」「タイトルは正しいか」
問題が無ければウィジェットの[保存]を押して完成です。
私の場合はボックスナビを2つ作り、子育て用と資産運用用を別で作ってみました。
コピペだけでこんな素敵なものが作れるなんて、ぽんひろさんには感謝です。
いいなと思ってくださったなら、ぜひご自身のサイトにも導入してみてくださいね。
今回参考にさせて頂いたサイトです!